Trong môi trường kinh doanh số hóa ngày nay, việc quản lý và tối ưu hóa hệ thống bán hàng trực tuyến là điều bắt buộc để duy trì và phát triển thị trường. Một trong những công cụ mạnh mẽ giúp doanh nghiệp thực hiện điều này chính là biểu đồ Use Case.

Cách xây dựng hiệu quả biểu đồ Use Case quản lý bán hàng thương mại điện tử
1. Giới thiệu về Biểu đồ Use Case
1.1. Biểu đồ Use Case là gì?
-
Khái niệm cơ bản về biểu đồ Use Case.

-
Vai trò của biểu đồ Use Case trong phân tích và thiết kế hệ thống.
-
- Xác định yêu cầu: Biểu đồ Use Case giúp xác định rõ các chức năng mà hệ thống cần có để đáp ứng nhu cầu của người dùng.
- Giao tiếp với khách hàng: Nó cung cấp một cách trực quan để thảo luận về chức năng của hệ thống với khách hàng và các bên liên quan, giúp đảm bảo rằng tất cả các yêu cầu đều được hiểu rõ và thống nhất.
- Lập kế hoạch dự án: Biểu đồ Use Case giúp xác định phạm vi của dự án và ước tính thời gian, nguồn lực cần thiết cho việc phát triển.
- Thiết kế hệ thống: Nó cung cấp một cái nhìn tổng quan về hệ thống, giúp các nhà phát triển hiểu rõ cách các thành phần khác nhau của hệ thống tương tác với nhau.
- Kiểm thử: Biểu đồ Use Case có thể được sử dụng làm cơ sở để phát triển các kịch bản kiểm thử, đảm bảo rằng tất cả các chức năng của hệ thống đều được kiểm tra kỹ lưỡng.
1.2. Tầm quan trọng của biểu đồ Use Case trong thương mại điện tử
-
Tầm quan trọng của việc sử dụng biểu đồ Use Case trong ngành thương mại điện tử.

Biểu đồ Use Case giúp quá trình quản lý bán hàng mượt mà và hiệu quả hơn
-
Lợi ích khi sử dụng biểu đồ Use Case trong quản lý bán hàng.
-
- Xác định rõ ràng các chức năng quan trọng: Biểu đồ Use Case giúp doanh nghiệp xác định các chức năng quan trọng mà hệ thống bán hàng phải có, chẳng hạn như quản lý đơn hàng, thanh toán trực tuyến, quản lý sản phẩm, và chăm sóc khách hàng. Việc xác định rõ ràng các chức năng này giúp doanh nghiệp tránh được các lỗ hổng trong hệ thống và đảm bảo mọi khía cạnh của quy trình bán hàng đều được xử lý một cách hiệu quả.
- Tối ưu hóa trải nghiệm người dùng: Thông qua việc phân tích cách khách hàng tương tác với hệ thống, biểu đồ Use Case giúp doanh nghiệp nhận diện các điểm tiếp xúc quan trọng trong hành trình mua sắm của khách hàng. Từ đó, doanh nghiệp có thể tối ưu hóa các bước trong quy trình bán hàng, giúp trải nghiệm mua sắm trở nên dễ dàng và thuận tiện hơn.
- Hỗ trợ giao tiếp giữa các bên liên quan: Biểu đồ Use Case đóng vai trò như một công cụ giao tiếp hiệu quả giữa các bên liên quan trong dự án, bao gồm các nhà phát triển, quản lý dự án, và khách hàng. Nhờ biểu đồ này, tất cả các bên đều có thể hiểu được cách thức hoạt động của hệ thống và thông qua đó, dễ dàng trao đổi ý kiến và yêu cầu thay đổi nếu cần thiết.
- Giảm thiểu rủi ro và lỗi trong quá trình phát triển: Khi mọi yêu cầu và chức năng của hệ thống được mô tả rõ ràng thông qua biểu đồ Use Case, các nhà phát triển có thể tránh được những sai sót thường gặp trong quá trình lập trình. Điều này giúp giảm thiểu rủi ro và tiết kiệm thời gian cũng như chi phí cho doanh nghiệp.
2. Cấu trúc và Thành phần của Biểu đồ Use Case

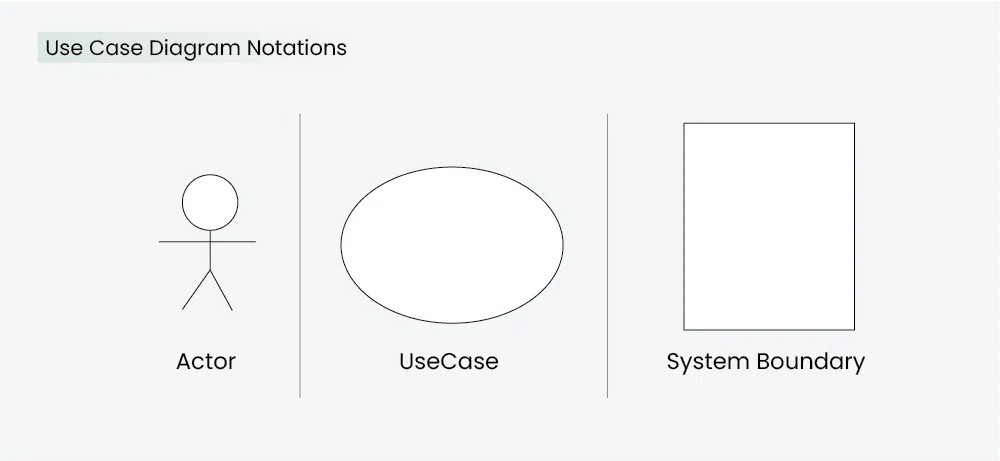
2.1. Actor (Tác nhân)
-
Định nghĩa và phân loại Actor.
-
- Primary Actor (Tác nhân chính): Là những tác nhân trực tiếp tương tác với hệ thống để thực hiện các mục tiêu của mình. Ví dụ, trong hệ thống quản lý bán hàng, khách hàng và nhân viên bán hàng là những tác nhân chính.
- Secondary Actor (Tác nhân phụ): Là những tác nhân hỗ trợ hệ thống để giúp tác nhân chính đạt được mục tiêu của mình. Ví dụ, hệ thống thanh toán trực tuyến hoặc hệ thống quản lý kho hàng có thể được xem là tác nhân phụ trong hệ thống thương mại điện tử.
-
Các ví dụ Actor trong hệ thống quản lý bán hàng.
-
- Khách hàng: Người mua hàng trực tuyến, có thể thực hiện các hoạt động như tìm kiếm sản phẩm, đặt hàng, thanh toán, và theo dõi đơn hàng.
- Nhân viên bán hàng: Người quản lý việc nhập liệu, quản lý sản phẩm, xử lý đơn hàng, và cung cấp dịch vụ khách hàng.
- Hệ thống thanh toán: Một hệ thống bên ngoài được tích hợp để xử lý các giao dịch thanh toán trực tuyến.
- Nhà cung cấp: Đơn vị cung cấp sản phẩm cho doanh nghiệp, có thể quản lý việc cung cấp hàng hóa và theo dõi trạng thái đơn hàng.
2.2. Use Case (Trường hợp sử dụng)

-
Định nghĩa và vai trò của Use Case trong biểu đồ.
Use Case (trường hợp sử dụng) là một kịch bản hoặc một chuỗi các bước mô tả cách hệ thống sẽ hoạt động để đáp ứng yêu cầu của tác nhân. Mỗi Use Case đại diện cho một chức năng hoặc dịch vụ mà hệ thống cung cấp cho tác nhân.
Vai trò của Use Case trong biểu đồ là mô tả các hoạt động cụ thể mà hệ thống sẽ thực hiện để đáp ứng nhu cầu của tác nhân. Nó giúp đội ngũ phát triển hiểu rõ các yêu cầu của hệ thống và đảm bảo rằng mọi chức năng cần thiết đều được thiết kế và triển khai đúng cách.
-
Cách xác định các Use Case trong hệ thống thương mại điện tử.
-
Phân tích các tác nhân: Trước hết, bạn cần liệt kê tất cả các tác nhân tương tác với hệ thống. Đây có thể là khách hàng, nhân viên bán hàng, nhà cung cấp, hệ thống thanh toán, v.v. Mỗi tác nhân sẽ có các yêu cầu và mục tiêu riêng khi tương tác với hệ thống.
-
Xác định các mục tiêu của tác nhân: Mỗi tác nhân khi sử dụng hệ thống đều có một hoặc nhiều mục tiêu cụ thể. Ví dụ, mục tiêu của khách hàng có thể là tìm kiếm sản phẩm, thực hiện mua hàng, hoặc theo dõi trạng thái đơn hàng. Bạn cần ghi nhận tất cả các mục tiêu này.
-
Liệt kê các hành động của tác nhân: Mỗi mục tiêu của tác nhân sẽ tương ứng với một hoặc nhiều hành động mà họ thực hiện trên hệ thống. Ví dụ, để mua hàng, khách hàng cần thêm sản phẩm vào giỏ hàng, nhập thông tin thanh toán, và xác nhận đơn hàng.
-
Xác định các Use Case tương ứng: Dựa trên các hành động của tác nhân, bạn có thể xác định các Use Case tương ứng. Mỗi Use Case sẽ mô tả một kịch bản cụ thể mà hệ thống thực hiện để đáp ứng yêu cầu của tác nhân. Ví dụ, “Thực hiện thanh toán” có thể là một Use Case trong hệ thống thương mại điện tử.
-
Kiểm tra và hoàn thiện: Cuối cùng, bạn cần xem xét kỹ lưỡng để đảm bảo rằng tất cả các chức năng cần thiết của hệ thống đều được bao phủ bởi các Use Case đã xác định. Điều này giúp tránh tình trạng bỏ sót các yêu cầu quan trọng.
2.3. Mối quan hệ trong Biểu đồ Use Case
-
Mô tả các mối quan hệ giữa Actor và Use Case.
-
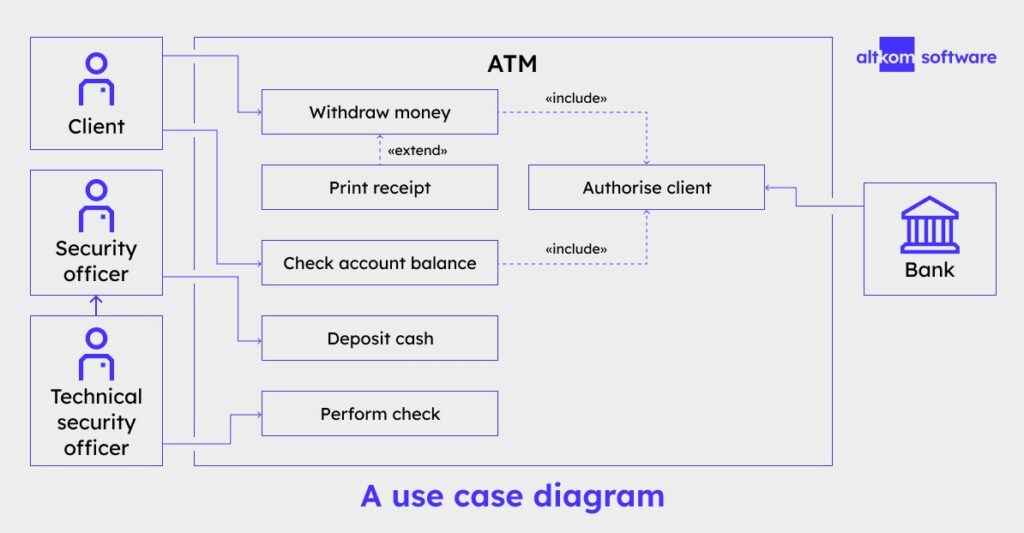
- Association (Liên kết): Đây là mối quan hệ cơ bản nhất giữa tác nhân và Use Case, biểu thị rằng tác nhân có thể thực hiện hoặc kích hoạt một Use Case cụ thể. Ví dụ, khách hàng có thể thực hiện Use Case “Đặt hàng”.
- Include (Bao gồm): Mối quan hệ này biểu thị rằng một Use Case này sẽ bao gồm hoặc gọi một Use Case khác trong quá trình thực hiện. Ví dụ, Use Case “Đặt hàng” có thể bao gồm Use Case “Xác nhận thanh toán”.
- Extend (Mở rộng): Mối quan hệ này biểu thị rằng một Use Case có thể được mở rộng bởi một Use Case khác khi cần thiết. Ví dụ, Use Case “Đăng nhập” có thể được mở rộng bởi Use Case “Khôi phục mật khẩu” nếu người dùng quên mật khẩu.
- Generalization (Tổng quát hóa): Mối quan hệ này biểu thị rằng một Actor hoặc Use Case có thể là một dạng tổng quát của một Actor hoặc Use Case khác. Ví dụ, “Khách hàng” có thể là một dạng tổng quát, trong đó có các Actor con như “Khách hàng thường xuyên” và “Khách hàng mới”.
-
Các loại mối quan hệ như Include, Extend, Generalization.
-
- Include (Bao gồm): Mối quan hệ Include được sử dụng khi một Use Case luôn cần phải thực hiện một Use Case khác như một phần của quy trình. Mối quan hệ này thường được sử dụng để tái sử dụng các Use Case phổ biến trong nhiều kịch bản khác nhau, giúp giảm thiểu sự lặp lại và tăng tính modular cho hệ thống.
- Extend (Mở rộng): Mối quan hệ Extend được sử dụng khi một Use Case chỉ được thực hiện thêm vào một Use Case khác trong những điều kiện cụ thể. Điều này giúp hệ thống linh hoạt hơn, cho phép mở rộng chức năng khi cần thiết mà không làm phức tạp hóa Use Case chính.
- Generalization (Tổng quát hóa): Mối quan hệ Generalization được sử dụng để biểu thị sự phân cấp giữa các Actor hoặc Use. Mối quan hệ này giúp biểu diễn sự kế thừa trong hệ thống, nơi một Actor hoặc Use Case có thể kế thừa các thuộc tính và hành vi từ một Actor hoặc Use Case khác. Điều này không chỉ giúp hệ thống trở nên dễ hiểu hơn mà còn hỗ trợ việc mở rộng và tùy chỉnh hệ thống khi cần.
- Ví dụ trong một hệ thống thương mại điện tử:
- Include: Use Case “Đặt hàng” sẽ bao gồm Use Case “Xác nhận thanh toán” bởi vì việc xác nhận thanh toán luôn là một phần của quá trình đặt hàng.
- Extend: Use Case “Quản lý đơn hàng” có thể mở rộng thành Use Case “Cập nhật trạng thái đơn hàng” nếu cần thiết khi có sự thay đổi về trạng thái đơn hàng.
- Generalization: Actor “Khách hàng” có thể được tổng quát hóa thành các Actor con như “Khách hàng VIP” và “Khách hàng thường” với các quyền lợi và chức năng khác nhau.
3. Các Bước Xây dựng Biểu đồ Use Case

Các bước xây dựng biểu đồ Use Case hiệu quả
3.1. Xác định Actor
3.2. Xác định Use Case
3.3. Vẽ Biểu đồ Use Case
-
Hướng dẫn sử dụng công cụ vẽ biểu đồ Use Case.
-
- Microsoft Visio: Một công cụ mạnh mẽ và chuyên nghiệp để vẽ các loại biểu đồ, bao gồm biểu đồ Use Case.
- Lucidchart: Công cụ trực tuyến với giao diện thân thiện, dễ sử dụng, cho phép tạo và chia sẻ biểu đồ Use Case một cách nhanh chóng.
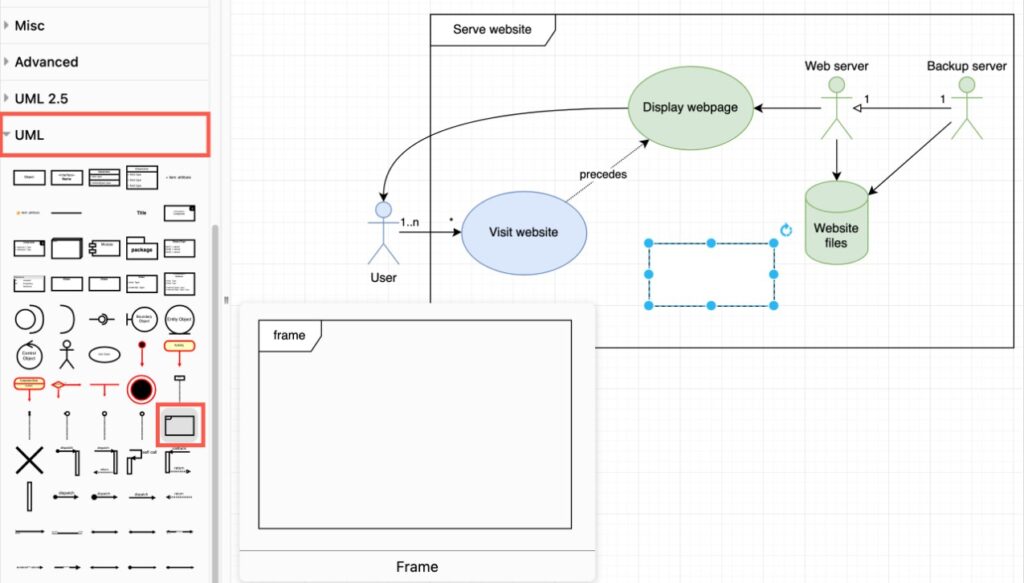
- Draw.io: Công cụ miễn phí trực tuyến, hỗ trợ nhiều loại biểu đồ khác nhau, bao gồm cả biểu đồ Use Case.
- Bạn có thể chọn bất kỳ công cụ nào phù hợp với nhu cầu và ngân sách của mình. Hãy nhớ rằng mục tiêu chính là tạo ra một biểu đồ dễ hiểu và rõ ràng.
-
Cách bố trí các Actor và Use Case trong biểu đồ.
-
- Actor: Đặt các Actor bên ngoài hệ thống, thường ở phía bên trái hoặc bên phải của biểu đồ. Mỗi Actor nên được biểu diễn bằng một biểu tượng người hoặc đối tượng tương ứng.
- Use Case: Đặt các Use Case bên trong hệ thống, thường là các hình elip nằm giữa biểu đồ. Mỗi Use Case nên được kết nối với Actor tương ứng bằng các đường nối.
- Hệ thống: Vẽ một hộp chữ nhật bao quanh các Use Case để biểu thị phạm vi của hệ thống.
-
Các Website hỗ trợ vẽ biểu đồ Use Case.

-
Creately: Cung cấp nhiều mẫu và công cụ cộng tác.
-
Gliffy: Tích hợp tốt với các công cụ quản lý dự án như Jira.
-
Visual Paradigm Online: Có nhiều tính năng chuyên sâu cho UML.
3.4. Kiểm tra và Hoàn thiện Biểu đồ
-
Các bước kiểm tra tính logic và đầy đủ của biểu đồ.
Sau khi đã vẽ xong biểu đồ Use Case, việc kiểm tra và hoàn thiện biểu đồ là bước cuối cùng nhưng không kém phần quan trọng. Điều này giúp đảm bảo rằng biểu đồ của bạn logic, đầy đủ và dễ hiểu.
Các bước kiểm tra tính logic và đầy đủ của biểu đồ:
-
-
Kiểm tra tính đầy đủ: Đảm bảo rằng tất cả các Actor và Use Case cần thiết đều đã được đưa vào biểu đồ. Không nên bỏ sót bất kỳ Actor hoặc Use Case quan trọng nào.
-
Kiểm tra tính logic: Đảm bảo rằng các tương tác giữa Actor và Use Case là hợp lý. Các Use Case phải phản ánh đúng các yêu cầu và chức năng mà hệ thống cần thực hiện. Hãy xem xét các câu hỏi sau:
-
-
-
- Có Use Case nào không cần thiết hoặc lặp lại không?
- Có Actor nào tương tác với Use Case mà không có lý do rõ ràng không?
- Có bất kỳ Use Case nào thiếu tương tác với Actor cần thiết không?
-
-
-
Kiểm tra tính rõ ràng: Biểu đồ Use Case nên dễ hiểu và trực quan. Hãy đảm bảo rằng người xem có thể dễ dàng nhận ra các Actor và Use Case, cũng như hiểu được mối quan hệ giữa chúng.
-
-
Điều chỉnh và hoàn thiện biểu đồ.
-
- Tối ưu hóa bố cục: Đảm bảo bố cục biểu đồ rõ ràng, không bị rối mắt. Các Actor và Use Case nên được bố trí một cách hợp lý để người xem dễ dàng theo dõi.
- Sử dụng màu sắc và ký hiệu: Màu sắc và các ký hiệu khác nhau có thể giúp làm nổi bật các phần quan trọng của biểu đồ. Tuy nhiên, đừng lạm dụng để tránh làm rối mắt người xem.
- Cập nhật tài liệu đi kèm: Biểu đồ Use Case nên đi kèm với tài liệu mô tả chi tiết về từng Actor và Use Case. Điều này giúp người đọc hiểu rõ hơn về chức năng và vai trò của từng yếu tố trong hệ thống.
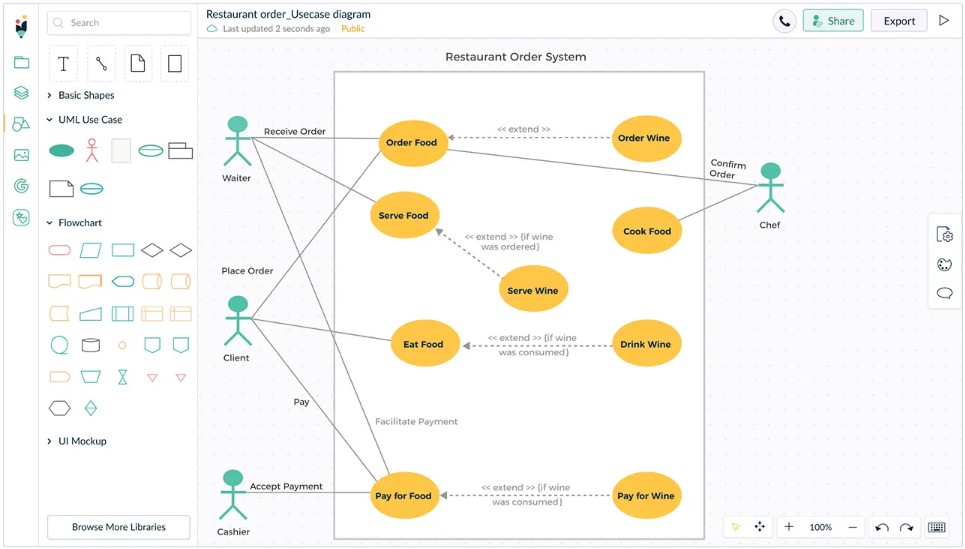
4. Ví dụ Biểu đồ Use Case trong Quản lý Bán hàng Thương mại Điện tử

Xây dựng biểu đồ Use Case trong quản lý bán hàng Thương mại điện tử
4.1. Ví dụ tổng quát về biểu đồ Use Case
- Khách hàng: Người dùng cuối cùng, có thể duyệt trang web, xem sản phẩm, đặt hàng, thanh toán, và theo dõi đơn hàng.
- Nhân viên bán hàng: Người quản lý các đơn hàng, cập nhật trạng thái đơn hàng, và xử lý các yêu cầu của khách hàng.
- Hệ thống thanh toán: Một hệ thống bên ngoài được tích hợp để xử lý các giao dịch thanh toán.
Các Use Case chính:
-
Duyệt sản phẩm: Khách hàng có thể xem danh sách sản phẩm, tìm kiếm sản phẩm theo danh mục, và xem chi tiết sản phẩm.
-
- Đặt hàng: Khách hàng có thể thêm sản phẩm vào giỏ hàng, nhập thông tin giao hàng, và xác nhận đơn hàng.
- Thanh toán: Khách hàng có thể chọn phương thức thanh toán và thực hiện thanh toán qua hệ thống thanh toán tích hợp.
- Theo dõi đơn hàng: Khách hàng có thể kiểm tra trạng thái của đơn hàng sau khi đã đặt.
- Quản lý đơn hàng: Nhân viên bán hàng có thể xem, cập nhật, và quản lý các đơn hàng của khách hàng.
- Xác nhận thanh toán: Hệ thống thanh toán xử lý và xác nhận các giao dịch thanh toán thành công.
4.2. Phân tích chi tiết từng Use Case trong ví dụ
-
Duyệt sản phẩm:
- Actor: Khách hàng
- Mô tả: Khách hàng có thể duyệt qua các sản phẩm trên trang thương mại điện tử, sử dụng các chức năng tìm kiếm và lọc để tìm sản phẩm phù hợp. Họ có thể xem chi tiết sản phẩm, bao gồm mô tả, giá cả, và hình ảnh.
-
Đặt hàng:
- Actor: Khách hàng
- Mô tả: Sau khi chọn sản phẩm, khách hàng có thể thêm sản phẩm vào giỏ hàng, nhập thông tin giao hàng, chọn phương thức vận chuyển, và xác nhận đơn hàng. Sau đó, hệ thống sẽ tạo một đơn hàng mới và chuyển tiếp đến bước thanh toán.
-
Thanh toán:
- Actor: Khách hàng, Hệ thống thanh toán
- Mô tả: Khách hàng chọn phương thức thanh toán (ví dụ: thẻ tín dụng, ví điện tử) và thực hiện quy trình thanh toán. Hệ thống thanh toán sẽ xử lý giao dịch và trả về kết quả thành công hoặc thất bại.
-
Theo dõi đơn hàng:
- Actor: Khách hàng
- Mô tả: Sau khi đặt hàng, khách hàng có thể theo dõi trạng thái của đơn hàng (ví dụ: đang xử lý, đã giao hàng) thông qua hệ thống quản lý đơn hàng.
-
Quản lý đơn hàng:
- Actor: Nhân viên bán hàng
- Mô tả: Nhân viên bán hàng có thể xem danh sách các đơn hàng, cập nhật trạng thái đơn hàng (ví dụ: đã xử lý, đã giao hàng), và xử lý các yêu cầu từ khách hàng (như hủy đơn hàng hoặc thay đổi địa chỉ giao hàng).
-
Xác nhận thanh toán:
- Actor: Hệ thống thanh toán
- Mô tả: Sau khi khách hàng thực hiện thanh toán, hệ thống thanh toán sẽ xác nhận giao dịch. Nếu giao dịch thành công, hệ thống sẽ thông báo cho khách hàng và cập nhật trạng thái đơn hàng thành “Đã thanh toán”. Nếu giao dịch thất bại, khách hàng sẽ được yêu cầu thử lại hoặc chọn phương thức thanh toán khác.
4.3. Mối quan hệ giữa các Use Case trong hệ thống
Trong biểu đồ Use Case, các mối quan hệ giữa các Use Case giúp chúng ta hiểu rõ hơn về cách các chức năng trong hệ thống liên kết với nhau và hỗ trợ nhau để hoàn thành các mục tiêu của tác nhân. Dưới đây là phân tích các mối quan hệ giữa các Use Case trong hệ thống quản lý bán hàng thương mại điện tử:
-
Include (Bao gồm):
- Đặt hàng bao gồm Xác nhận thanh toán: Khi khách hàng hoàn thành việc chọn sản phẩm và nhập thông tin giao hàng, hệ thống sẽ tự động chuyển sang bước thanh toán, do đó việc “Đặt hàng” sẽ bao gồm “Xác nhận thanh toán”.
- Thanh toán bao gồm Xác nhận thanh toán: Trong quá trình thanh toán, hệ thống sẽ thực hiện và xác nhận giao dịch thanh toán, do đó “Thanh toán” sẽ bao gồm “Xác nhận thanh toán”.
-
Extend (Mở rộng):
- Đặt hàng có thể mở rộng thành Thêm mã giảm giá: Trong quá trình đặt hàng, khách hàng có thể có tùy chọn thêm mã giảm giá vào đơn hàng của mình nếu có. Đây là một bước mở rộng không bắt buộc và chỉ xảy ra nếu khách hàng có mã giảm giá.
- Quản lý đơn hàng có thể mở rộng thành Hủy đơn hàng: Nhân viên bán hàng có thể cần hủy đơn hàng nếu khách hàng yêu cầu hoặc nếu có vấn đề xảy ra với đơn hàng.
-
Generalization (Tổng quát hóa):
- Khách hàng có thể được tổng quát hóa thành Khách hàng thường và Khách hàng VIP: “Khách hàng VIP” có thể có thêm các quyền lợi đặc biệt như được giảm giá, ưu tiên giao hàng, trong khi “Khách hàng thường” chỉ có các quyền cơ bản.
- Thanh toán có thể được tổng quát hóa thành Thanh toán bằng thẻ tín dụng và Thanh toán qua ví điện tử: Tùy vào phương thức thanh toán mà khách hàng chọn, hệ thống sẽ xử lý giao dịch tương ứng.
-
Association (Liên kết):
- Khách hàng liên kết với Duyệt sản phẩm, Đặt hàng, Thanh toán, và Theo dõi đơn hàng: Khách hàng là tác nhân chính thực hiện các hành động này trong hệ thống.
- Nhân viên bán hàng liên kết với Quản lý đơn hàng: Nhân viên bán hàng chịu trách nhiệm quản lý và cập nhật trạng thái của các đơn hàng.
- Hệ thống thanh toán liên kết với Xác nhận thanh toán: Hệ thống thanh toán là tác nhân thực hiện và xác nhận các giao dịch thanh toán.
5. Ứng dụng Biểu đồ Use Case trong Thực tế

Ứng dụng của biểu đồ Use Case trong thực tế
Biểu đồ Use Case không chỉ là một công cụ lý thuyết mà còn có rất nhiều ứng dụng thực tế, đặc biệt trong việc quản lý bán hàng thương mại điện tử.
-
Tối ưu hóa quy trình bán hàng
-
- Một trong những ứng dụng quan trọng của biểu đồ Use Case là giúp tối ưu hóa quy trình bán hàng. Bằng cách mô tả chi tiết từng bước trong quy trình, từ việc khách hàng tìm kiếm sản phẩm đến khi hoàn tất thanh toán, bạn có thể dễ dàng xác định các điểm yếu hoặc những bước không cần thiết trong quy trình. Từ đó, bạn có thể đưa ra các cải tiến để làm cho quy trình bán hàng trở nên mượt mà và hiệu quả hơn.
- Ví dụ, nếu biểu đồ Use Case cho thấy quá nhiều bước trong quá trình thanh toán, bạn có thể xem xét việc đơn giản hóa các bước này để giảm thiểu sự phức tạp và tăng cường trải nghiệm người dùng.
-
Nâng cao trải nghiệm người dùng
-
- Biểu đồ Use Case giúp bạn hiểu rõ hơn về hành vi và nhu cầu của người dùng, từ đó cải thiện trải nghiệm khách hàng. Bằng cách phân tích các Use Case, bạn có thể tối ưu hóa giao diện người dùng, giảm thiểu thời gian thao tác và đảm bảo rằng hệ thống của bạn đáp ứng được các mong đợi của khách hàng.
- Ví dụ, nếu nhiều khách hàng gặp khó khăn trong việc tìm kiếm sản phẩm, bạn có thể cải tiến chức năng tìm kiếm hoặc thêm các tính năng gợi ý sản phẩm dựa trên thói quen mua sắm của khách hàng.
-
Hỗ trợ phát triển và bảo trì hệ thống
-
- Biểu đồ Use Case cung cấp một cái nhìn tổng quan về hệ thống, giúp các nhà phát triển và quản trị viên hiểu rõ cấu trúc và chức năng của hệ thống. Điều này đặc biệt hữu ích khi bạn cần nâng cấp hoặc bảo trì hệ thống. Khi có một biểu đồ Use Case hoàn chỉnh, các nhà phát triển sẽ dễ dàng nhận diện các phần của hệ thống cần được điều chỉnh hoặc cập nhật.
- Ngoài ra, khi có sự thay đổi về yêu cầu hoặc thêm mới chức năng, biểu đồ Use Case sẽ giúp bạn đánh giá tác động của những thay đổi này đến toàn bộ hệ thống, từ đó giúp bạn đưa ra quyết định chính xác hơn.
6. Các sai lầm cần tránh khi vẽ biểu đồ Use Case

Các sai lầm cần tránh khi vẽ biểu đồ Use CaseMặc dù biểu đồ Use Case là một công cụ hữu ích, nhưng nếu không được xây dựng đúng cách, nó có thể dẫn đến những sai lầm nghiêm trọng. Dưới đây là một số sai lầm phổ biến mà bạn cần tránh:
-
Không xác định rõ ràng các Actor: Một sai lầm phổ biến là không xác định rõ ràng ai là người sử dụng hệ thống. Điều này dẫn đến việc bỏ sót các Use Case quan trọng hoặc tạo ra các Use Case không cần thiết.
-
Quá chi tiết hoặc quá tổng quát: Biểu đồ Use Case nên mô tả các chức năng chính của hệ thống mà không đi quá sâu vào chi tiết kỹ thuật. Tuy nhiên, cũng không nên quá tổng quát đến mức không thể hiện được các yêu cầu cụ thể của người dùng.
-
Thiếu tính thống nhất trong biểu đồ: Một biểu đồ Use Case tốt cần phải có tính thống nhất về cách biểu diễn và kết nối giữa các Actor và Use Case. Sự thiếu nhất quán có thể làm cho biểu đồ trở nên khó hiểu và gây nhầm lẫn cho người dùng.
-
Bỏ qua các Use Case quan trọng: Một số người mới bắt đầu thường mắc sai lầm khi chỉ tập trung vào các Use Case chính và bỏ qua các Use Case phụ hoặc ít phổ biến hơn. Tuy nhiên, các Use Case phụ thường đóng vai trò quan trọng trong việc đảm bảo hệ thống hoạt động trơn tru và đáp ứng đầy đủ nhu cầu của người dùng.
-
Không cập nhật biểu đồ khi có thay đổi: Biểu đồ Use Case cần được cập nhật liên tục khi có bất kỳ thay đổi nào trong hệ thống hoặc yêu cầu của người dùng. Việc không cập nhật biểu đồ có thể dẫn đến sự không đồng bộ giữa thiết kế hệ thống và thực tế triển khai, gây ra các vấn đề trong quá trình phát triển và bảo trì.
7. Tổng kết
Biểu đồ Use Case không chỉ là một công cụ quan trọng giúp các nhà phát triển và quản lý dự án hiểu rõ hệ thống mà còn đóng vai trò quan trọng trong việc giao tiếp giữa các bên liên quan, đảm bảo rằng mọi yêu cầu của hệ thống được xác định và triển khai chính xác. Đặc biệt, trong ngành thương mại điện tử, biểu đồ Use Case giúp tối ưu hóa quy trình bán hàng, nâng cao trải nghiệm khách hàng, và giúp doanh nghiệp phát triển bền vững trên thị trường số hóa.
TTK Global Ventures hy vọng rằng qua bài viết này, bạn đã có thêm kiến thức và công cụ để áp dụng biểu đồ Use Case một cách hiệu quả trong các dự án của mình.
Bật Mí 7 Bí Quyết Quản Lý Bán Hàng TMĐT Quốc Tế Hiệu Quả
Mã UPC Và Những Điều Cần Biết | So Sánh UPC & EAN - SKU
Listing nổi bật
13/03/2025
Thành lập công ty ở Mỹ cho người nước ngoài cần những gì? Thủ tục cập nhật mới nhất
Bạn muốn thành lập công ty ở Mỹ nhằm mục đích mở rộng thị trường, tiếp cận nguồn vốn và khách hàng tiềm năng tại thị trường tiềm năng này? Nhưng bạn băn khoăn không biết thành lập công ty ở Mỹ cần những gì? Thủ tục có phức tạp không? Chi phí ra sao? […]
Đọc thêm10/03/2025
Thuế Bán Hàng Amazon: Tất Tần Tật Những Điều Bạn Cần Biết 2025
Hiểu rõ và tuân thủ các quy định về thuế bán hàng Amazon không chỉ giúp bạn tránh được những rắc rối pháp lý mà còn là chìa khóa để tối ưu hóa lợi nhuận và xây dựng một doanh nghiệp bền vững. Là một doanh nghiệp/seller Việt Nam đang “chinh chiến” trên Amazon tại […]
Đọc thêm07/03/2025
UGC Là Gì? Cách Khai Thác UGC Hiệu Quả Trên Amazon
UGC (User-Generated Content) đang trở thành yếu tố không thể thiếu trong chiến lược marketing của nhiều thương hiệu, đặc biệt trong lĩnh vực thương mại điện tử. Đối với Amazon, nền tảng bán hàng lớn nhất thế giới, việc tận dụng UGC không chỉ giúp tăng độ tin cậy mà còn thúc đẩy doanh […]
Đọc thêm27/02/2025
White Label Là Gì? Hướng Dẫn Toàn Diện Về Kinh Doanh White Label 2025
White Label đang trở thành một trong những mô hình kinh doanh được nhiều doanh nghiệp lựa chọn trong thời đại số hóa. Mô hình này cho phép các công ty tận dụng sản phẩm và dịch vụ có sẵn, gắn thương hiệu riêng và nhanh chóng thâm nhập thị trường với chi phí tối […]
Đọc thêm


















